Per visualizzare tutti gli articoli e le
guide di web marketing e usabilità pubblicati in questo sito
clicca quiUsabilita’ in pillole: I 5 errori piu’ comuni

Circa un mese fa lanciai un’iniziativa che dava la possibilita’, a chi rispondeva ad un
semplice sondaggio (“
Vacanza e Corso Avanzato di Web Marketing in Sicilia”), di poter usufruire di un
buono spendibile, tra le altre cose, per una semplice analisi di usabilita’ mirata all’individuazione dei
5 punti critici della propria homepage.
L’obiettivo di questo articolo e’ quello di evidenziare in maniera pratica i 5 errori statisticamente piu’ comuni emersi dalle analisi svolte su 25 siti italiani nella speranza che possa essere utile a tutti per misurare facilmente, anche se solo in maniera superficiale, il grado di usabilita’ della propria homepage e del resto del sito.
I risultati delle analisiI dati presenti in queste pagine provengono dalla selezione rappresentativa di 25 homepage di siti web italiani analizzati nel corso del mese di Gennaio/Febbraio 2005.
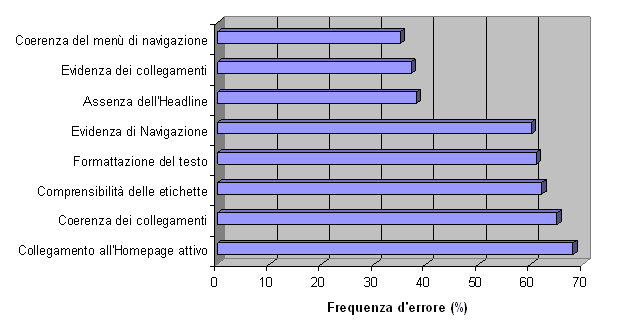
Nel seguente grafico sono sintetizzati gli errori che piu’ di frequente sono stati rilevati:
Come si evince dal grafico i 5 errori d’usabilita’ piu’ comuni presenti mediamente nel 65% delle homepage analizzate sono (dal piu’ grave al meno grave):
- Comprensibilita’ delle etichette
- Coerenza dei collegamenti
- Evidenza della posizione nel sito (navigazione)
- Collegamento all’homepage attivo
- Formattazione del testo
Analisi pratica dei 5 errori di usabilita’ piu’ comuni Il materiale che trovi di seguito ti aiutera’ nell’identificazione degli errori e spero che possa anche esserti utile per trovare delle soluzioni pratiche ed immediate da applicare subito al tuo sito web qualora cio’ fosse necessario.
(1) Comprensibilita’ delle etichette Un’ etichetta e’ una parola/frase il cui scopo e’ quello di identificare in maniera immediata, semplice ed inequivocabile il contenuto al quale fa riferimento.
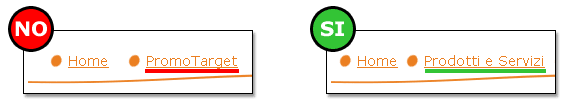
Esempio: nell’esempio mostrato sotto è evidenziata una “etichetta di collegamento” errata e la rispettiva soluzione:
Dov’e’ l’errore: in questo caso l’errore e’ stato quello di utilizzare nel menu’ di navigazione l’etichetta “PromoTarget”, che fa riferimento ad un singolo servizio/prodotto, piuttosto che definire l'insieme dei servizi offerti all'interno della pagina.
Riflessioni di “web marketing”: utilizzare delle etichette chiare ed auto esplicative e’ determinante anche ai fini commerciali del tuo sito… cosa accadrebbe se gli utenti non fossero in grado di capire quale collegamento li porti alla pagina dei tuoi prodotti?
(2) Coerenza dei collegamentiI collegamenti, in un documento ipertestuale, rappresentano lo strumento fondamentale che rende possibile “la navigazione”.
Essi dovrebbero quindi essere facilmente riconoscibili e graficamente coerenti.
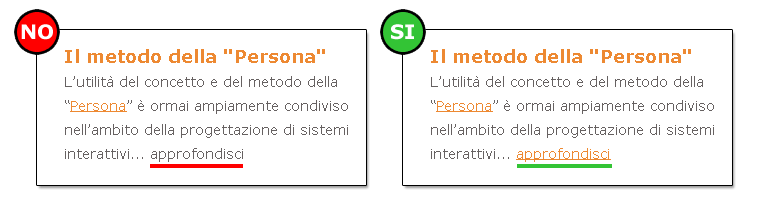
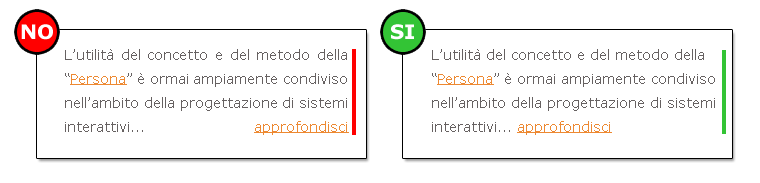
Esempio: nell’esempio mostrato sotto è evidenziata una incoerenza tra due collegamenti (“Persona” e “approfondisci”) e la rispettiva soluzione:
Dov’e’ l’errore: in questo caso l’errore e’ stato quello di utilizzare uno stile diverso per i due collegamenti presenti all’interno dell’articolo rendendo difficile l’individuazione delle “aree cliccabili” che tra l’altro rappresentano uno dei punti di maggior interesse per gli utenti.
Riflessioni di “web marketing”: cosa accadrebbe se gli utenti non fossero in grado di identificare il collegamento per ordinare il tuo prodotto presente nella tua ultima promozione?
(3) Evidenza della posizione nel sito e (4) Collegamento all’Homepage attivo Per evitare che gli utenti siano incerti sulla loro posizione all’interno del sito si dovrebbe, oltre a disattivare il collegamento alla pagina in cui essi si trovano, evidenziare il percorso di navigazione effettuato fino a quel momento.
Nota bene: capita spesso di vedere siti che, anche se utilizzano un buon sistema di navigazione, mantengono attivo il collegamento all’homepage anche quando ci si trova in essa.
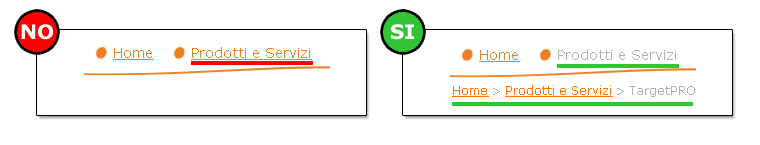
Esempio: nell’esempio mostrato sotto è evidenziato il menu’ di navigazione errato della pagina del prodotto “TargetPRO” e la rispettiva soluzione:
Dov’e’ l’errore: in questo caso l’errore e’ stato quello di non inserire un sistema capace di evidenziare il percorso seguito all’interno del sito e di non disattivare neanche il collegamento alla sezione principale “Prodotti e Servizi”, rendendo difficile per l’utente l’individuazione della propria posizione all’interno del sito.
(5) Formattazione del testoNormalmente sul web, ed in generale su di un monitor, il testo non viene letto per intero ma piuttosto viene “scansionato” alla ricerca di “ancore visive” alle quali “aggrapparsi” nel caso in cui si incontri un punto di interesse o, di contro, al quale fare riferimento per saltare velocemente da un paragrafo/capoverso all’altro alla ricerca di qualcosa di “piu’ interessante”.
Per questo motivo e’ importante facilitare al massimo l’individuazione di questi punti di riferimento visivi.
Esempio: nell’esempio mostrato sotto è evidenziato un errore di formattazione del testo e la rispettiva soluzione:
Dov’e’ l’errore: in questo caso l’errore e’ stato quello di utilizzare il “giustificato” per la formattazione del testo eliminando cosi’ ogni possibile “ancora visiva” e conseguentemente diminuendone la “leggibilita’”.
Riflessioni di “web marketing”: cosa sarebbe accaduto se questo articolo
fosse stato scritto cosi’?
Per concludere…Quest’articolo e’ dedicato a quanti credono che basti essere primi sui motori di ricerca per “conquistare il mondo” ;-)…
 Circa un mese fa lanciai un’iniziativa che dava la possibilita’, a chi rispondeva ad un semplice sondaggio (“Vacanza e Corso Avanzato di Web Marketing in Sicilia”), di poter usufruire di un buono spendibile, tra le altre cose, per una semplice analisi di usabilita’ mirata all’individuazione dei 5 punti critici della propria homepage.
Circa un mese fa lanciai un’iniziativa che dava la possibilita’, a chi rispondeva ad un semplice sondaggio (“Vacanza e Corso Avanzato di Web Marketing in Sicilia”), di poter usufruire di un buono spendibile, tra le altre cose, per una semplice analisi di usabilita’ mirata all’individuazione dei 5 punti critici della propria homepage.